21个让React 开发更高效更有趣的工具
|
副标题[/!--empirenews.page--]
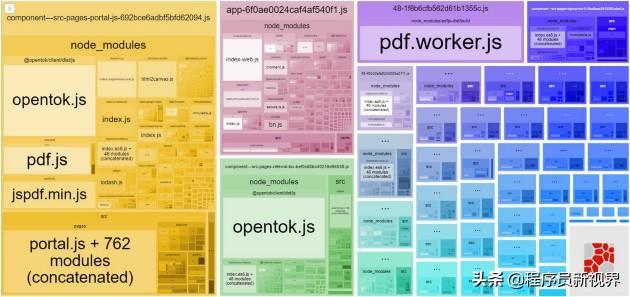
下列工具中的重要性与排序无关。 1.Webpack Bundle Analyzer 有没有想过你的应用程序的哪些包或哪部分代码所占总大小的多少? Webpack Bundle Analyzer可以帮助咱们分析。 Webpack Bundle Analyzer创建一个实时服务器,并提供依赖包交互式树形图可视化。 通过这个工具包,可以看到所渲染文件的位置,gzip大小,解析大小以及所父子级之间详情。 这个工具的好处是,可以根据你所看到来优化你的React应用。 收下是它生成的一个分析图: 
可以清楚地看到pdf包大小占用应用程序是最多的,同时也是占用分析图片最大比例,这对于咱们来说是所看即所得效果。 然而,生成分析图空间有限,你还可以传递一些有用的选项来更详细地查看它,比如generateStatsFile: true,还可以选择生成一个静态HTML文件,可以将其保存在开发环境之外的某个地方,以供以后使用。 2. React-Proto React-Proto 是一个面向开发人员和设计人员的原型工具。这是一个桌面软件,所以在使用之前你必须下载并安装这个软件。 以下是使用方式一个简单演示: 
该应用程序允许你声明props及其types,在树中查看组件,导入背景图像,将它们定义为有状态或无状态,定义其父组件将是什么,放大/缩小,以及将原型导出到新的或现有项目。 该应用程序似乎更适合Mac用户,但它仍适用于Windows用户。 完成用户界面后,可以选择导出到现有项目或新项目。 如果你选择导出到现有项目并选择根目录,它会将它们导出到./src/components,如下所示: 
随着React hook的发布,这个应用程序需要更新做更多的工作。当然,开源是这个应用程序的好处,因为它使它有可能成为未来流行的开源存储库列表。 3. Why Did You Render Why Did You Render 猴子补丁React通知你有关可避免的重新渲染的信息。
猴子补丁主要有以下几个用处:
这非常有用,不仅可以指导咱们修复项目的性能,还可以帮助你理解React是如何工作的。而且,当你更好地理解React的工作原理时,你就会成为更好的React开发人员。 通过声明一个额外的静态属性whyDidYouRender并将其值设置为true,可以将侦听器附加到任何自定义组件
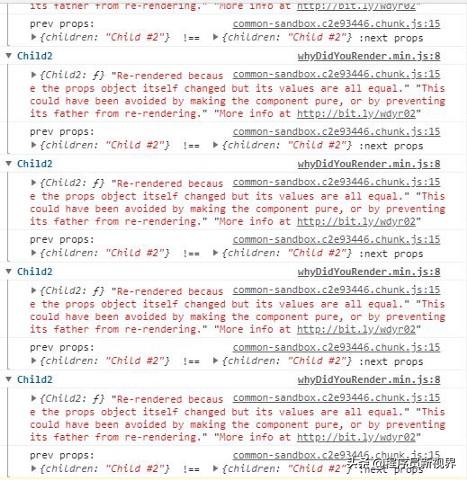
这样做之后,在控制台才会打印令人恼人冗长警告: 
不要认为这是错误的提示,把它当成一件好事。 利用那些烦人的消息,这样你就可以修复那些浪费的重新渲染。 4. Create React App 大家都知道,Create React App是创建 React项目的最快方式(开箱即用)。 还有什么比 npx create-react-app <name>更简单的呢 咱们还有些人可能不知道的是如何使用CRA创建TypeScript项目,这个也很简单,只需要在末尾添加--typescript 即可:
这样可以省去手动将TypeScript添加到CRA创建项目中的麻烦。 5. React Lifecycle Visualizer React Lifecycle Visualizer是一个npm包,用于跟踪和可视化任意React组件的生命周期方法。 与 Why Did You Render 工具类似,你可以选择任何组件来启动生命周期可视化工具:
运行结果,如下所示: 
但是,其中一个缺点是它目前仅适用于类组件,因此尚不支持 Hook。 6. Guppy Guppy 是React的一个友好且免费的应用程序管理器和任务运行器,它在桌面上运行且跨平台的,你可以放心用。 它为开发人员经常面临的许多典型任务(如创建新项目、执行任务和管理依赖项)提供了友好的图形用户界面。 Guppy 启动后的的样子 
7. react-testing-library react-testing-library 是一个很棒的测试库,编写单元测试时,它会让你感觉很好。这个包提供了React DOM测试实用程序,鼓励良好的测试实践。 此解决方案旨在解决测试实现细节的问题,而不是测试React组件的输入/输出,就像用户会看到它们一样。 这是react-test -library解决的一个问题,因为理想情况下,你只希望您的用户界面能够正常工作,并最终正确地渲染出来。 如何将数据获取到这些组件并不重要,只要它们仍然提供预期的输出即可。 (编辑:常州站长网) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |

